ng g p yourPipeName
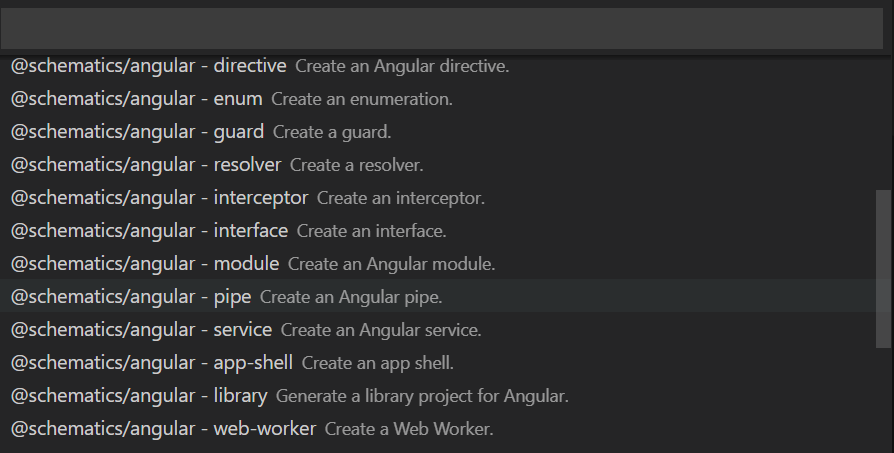
或是在vscode上再要新增的地方右鍵 ng generate
選擇@schematics/angular - pipe 後建立
初始檔案長這樣
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'yourPipeName'
})
export class YourPipeNamePipe implements PipeTransform {
transform(value: unknown, ...args: unknown[]): unknown {
return null;
}
}
已以下Pipe作為範例
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'jsonKey'
})
export class JsonKeyPipe implements PipeTransform {
transform(json: any, key: string,undefine: any = "red"): any {
if (json.hasOwnProperty(key)) {
return json[key];
} else {
return undefine;
}
}
}
圖1
<p>{{elements|jsonKey:data.fieldName}}</p>
圖2
<input [ngClass]="form.value|jsonKey:'currency'">
以圖2來說明 中文意思就是對form.value使用jsonKey這個pipe
以pipe的程式碼來看參數的對應
json => form.value
key => 'currency'
undefine沒給值所以是預設的red
如果要給參數undefine如下圖 之後的參數以此類推
<input [ngClass]="form.value|jsonKey:'currency':'blue'">
首先將pipe 在建構子內DI進來
constructor(
private jsonKeyPipe: JsonKeyPipe,
) { }
直接調用transform方法
this.jsonKeyPipe.transform(this.form,'keyname','no this key');
但這裡有個BUT!!!
因為是DI的關係 如果沒有將Pipe註冊在module providers
在compile階段編譯過了 但實際跑到程式的時候
將會報錯誤!!!
扯到DI 有關provider跟instance的觀念我們留到下篇分曉
